Ontwerp je werknemers-ID met onze bedrijfskaartontwerpsoftware.
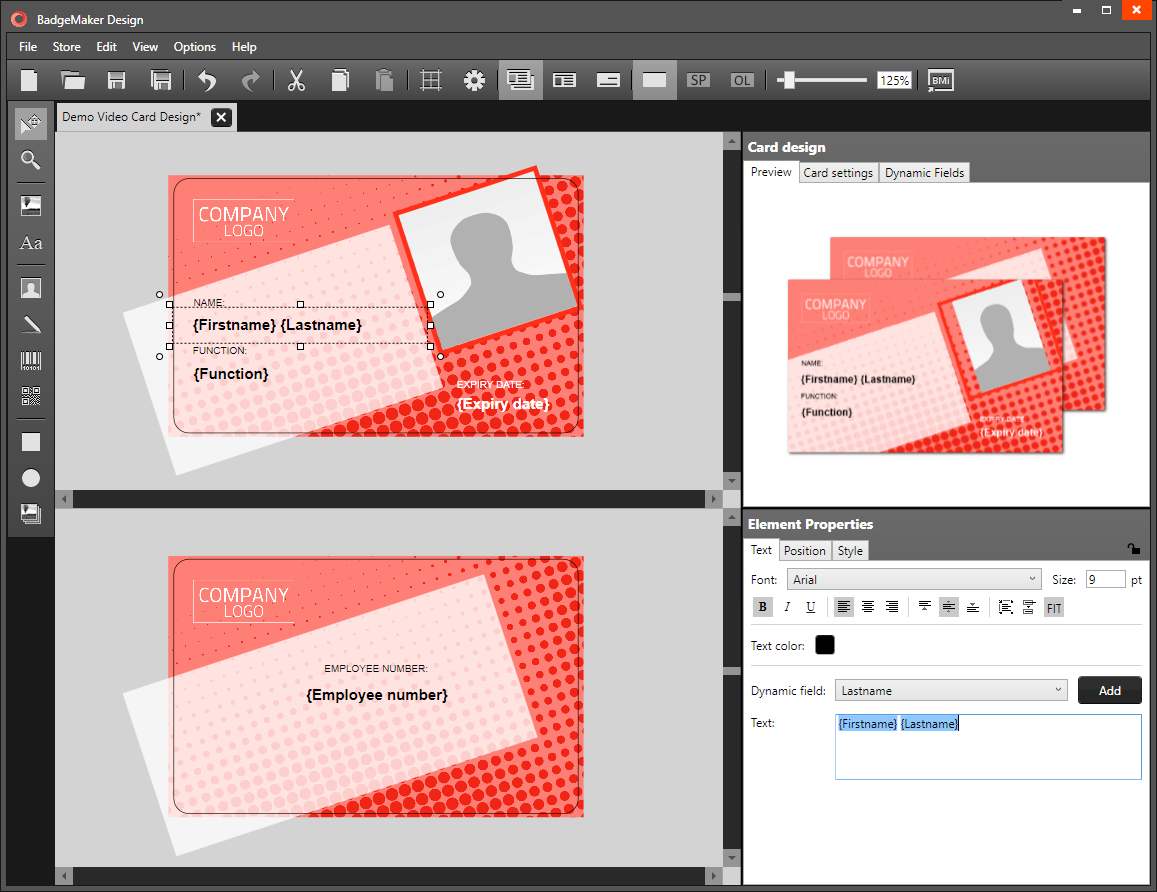
Het maken van professionele werknemers-ID’s was nog nooit zo eenvoudig dankzij onze bedrijfskaartontwerpsoftware BadgeMaker Design, een kerncomponent van BadgeMaker. Met BadgeMaker Design kun je professionele kaartontwerpen maken die zijn afgestemd op jouw specificaties, inclusief achtergronden, dynamische velden, vormen, afbeeldingen, barcodes, handtekeningen en pasfoto’s.
Stap 1: Maak een nieuw kaartontwerp
Start een nieuw kaartontwerp in BadgeMaker Design en stel je ontwerpvoorkeuren in, zoals het kaartformaat, dat een standaardformaat zoals CR80 kan zijn of een aangepast formaat. Selecteer of de kaart enkel- of dubbelzijdig moet zijn, met of zonder magneetstrip, en of je ontwerp staand of liggend moet zijn.
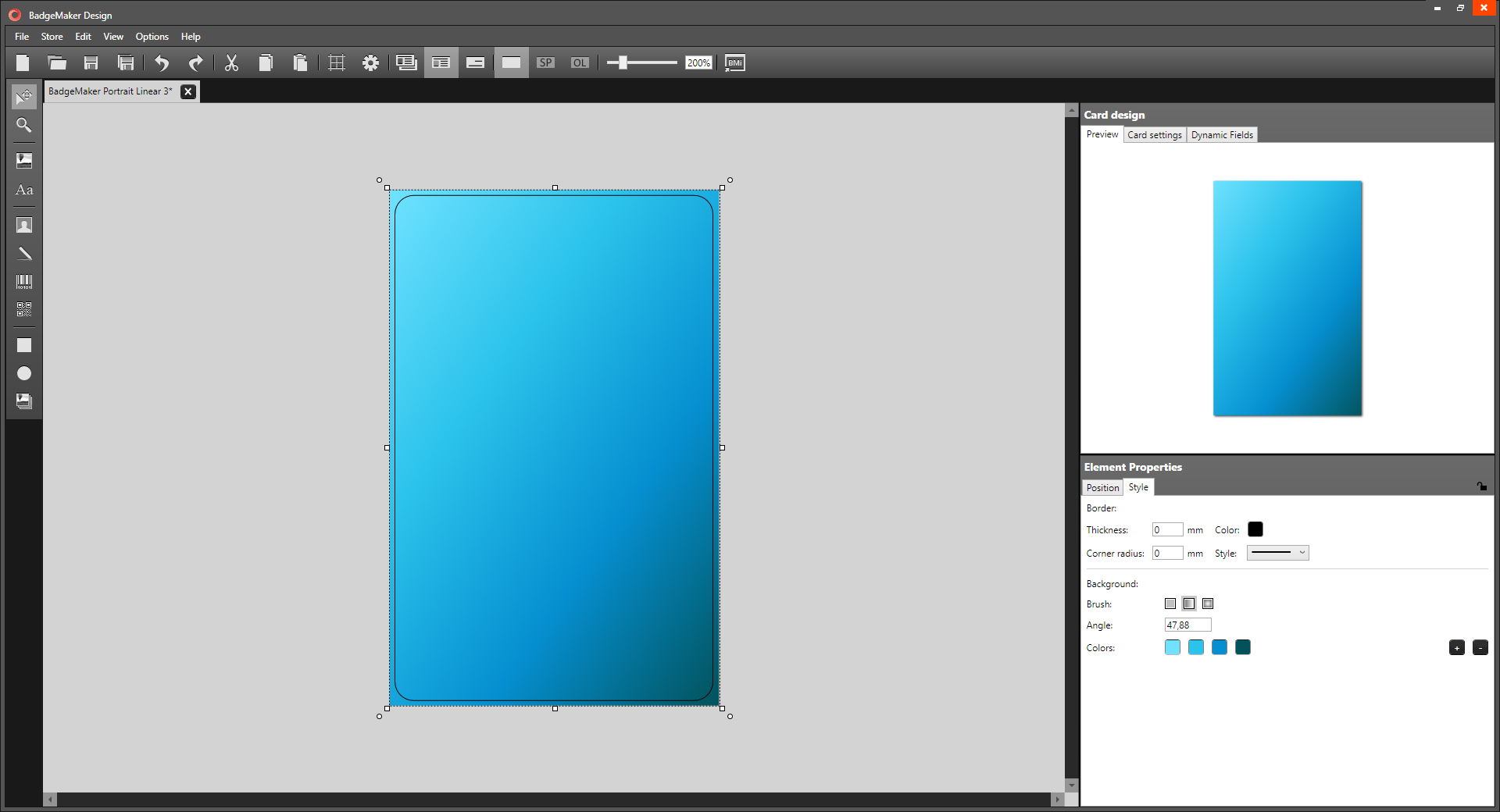
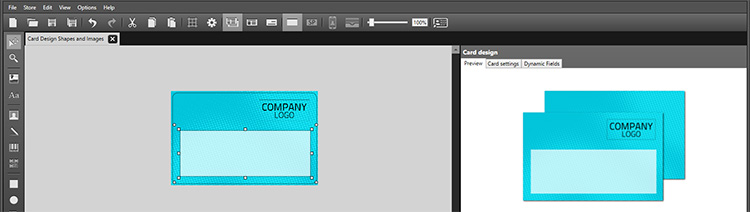
Stap 2: Voeg een achtergrond en logo toe
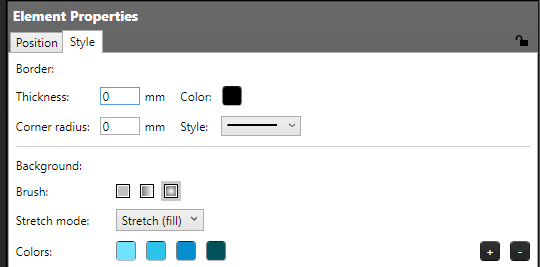
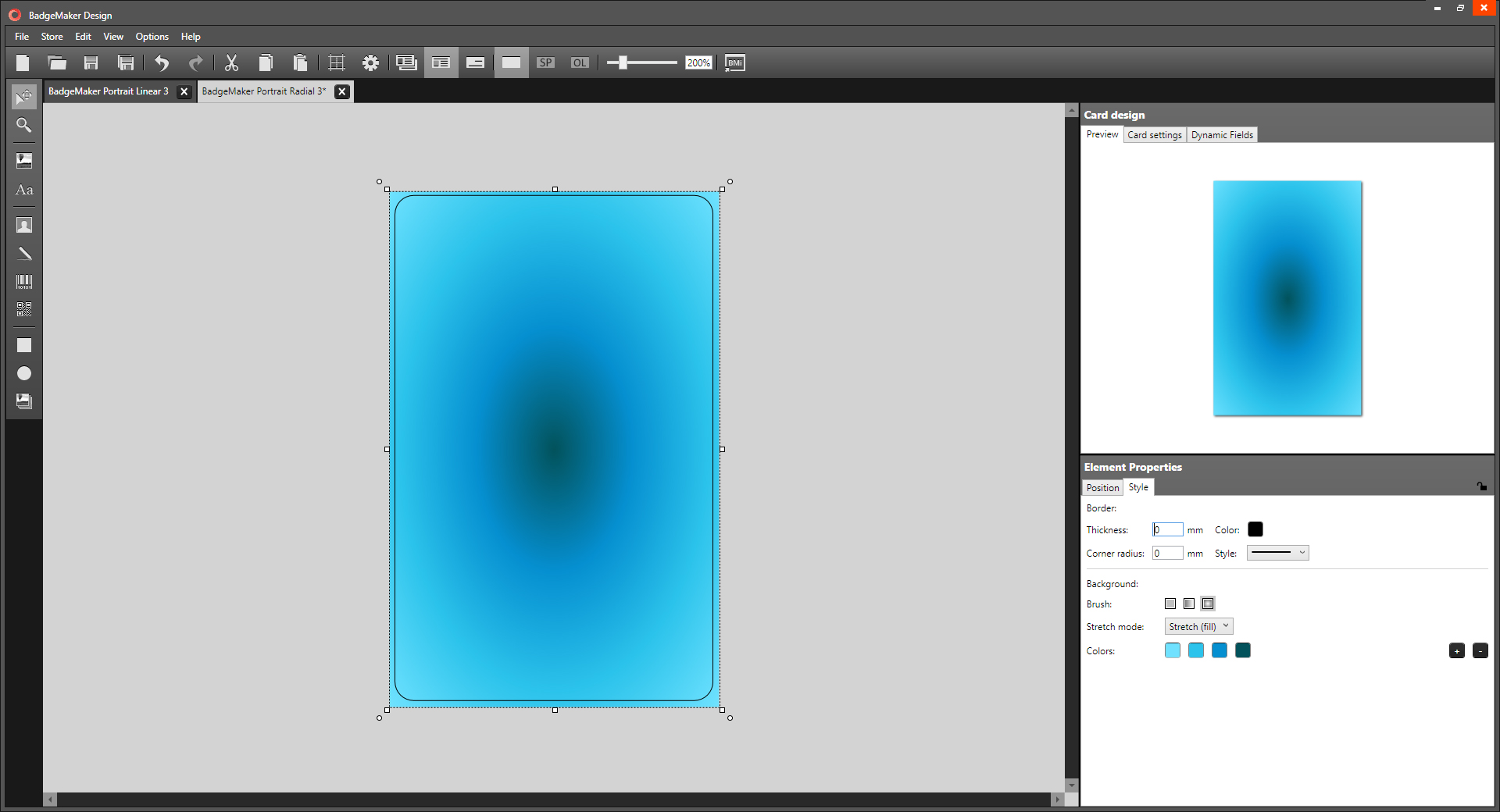
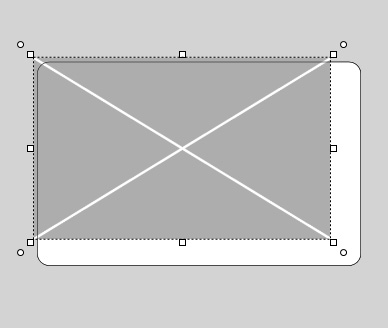
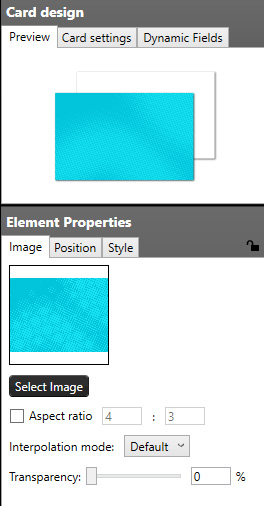
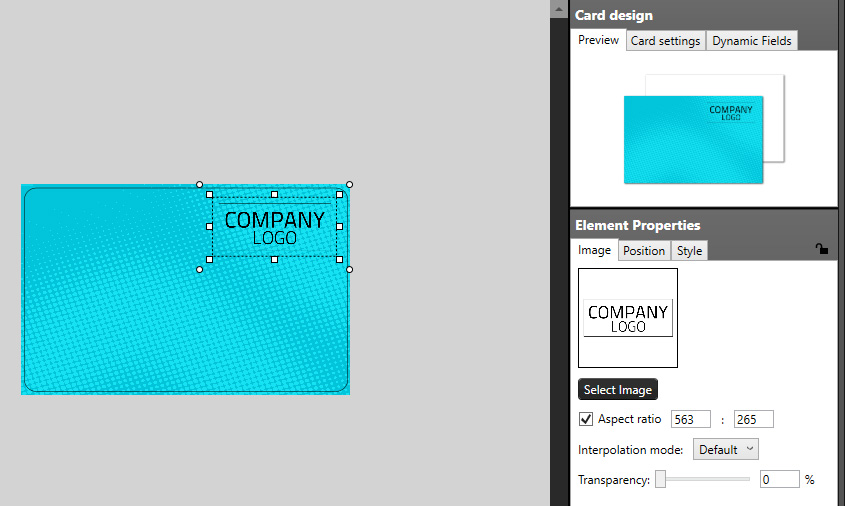
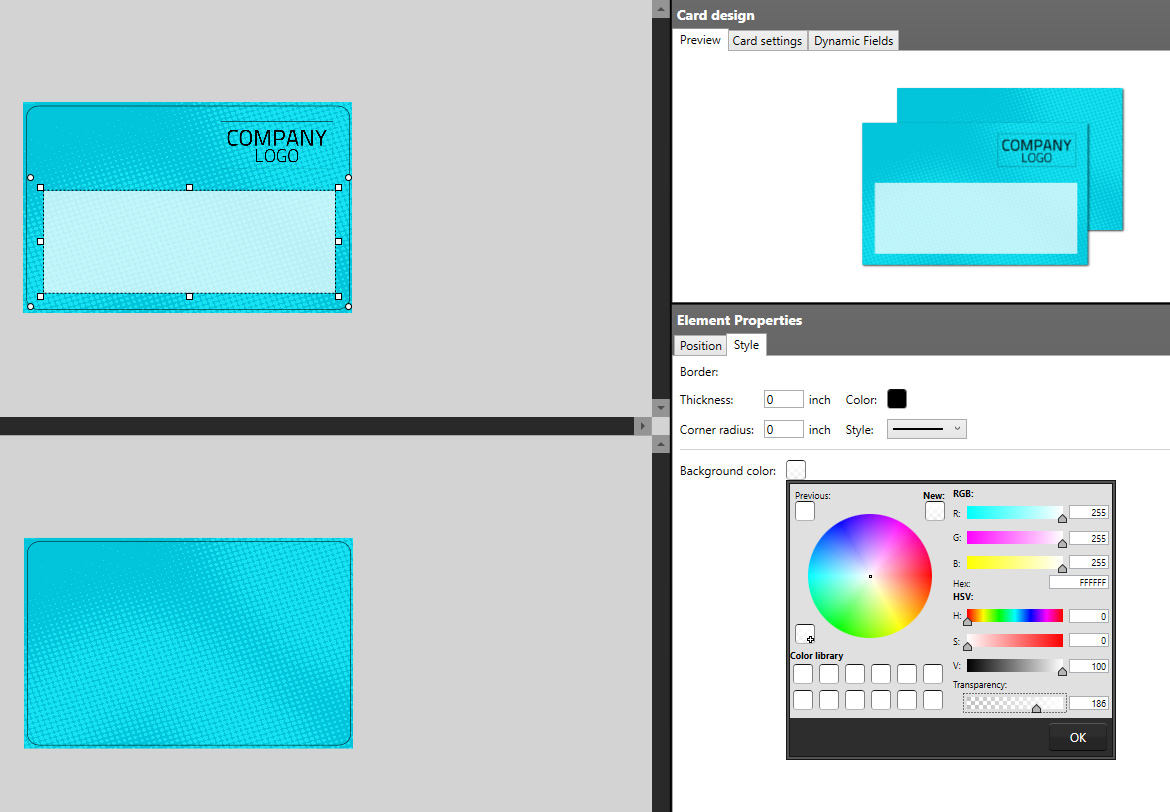
De volgende stap bij het maken van een kaartontwerp is een achtergrond. Kies een lege achtergrond of gebruik de vorm- of afbeeldingstool om een achtergrond te maken. Voeg een logo toe aan de kaart om de identiteit van je bedrijf toe te voegen. Gebruik de afbeeldingstool, klik op het kaartontwerp op je canvas en selecteer je logo-afbeelding. Pas het formaat van het logo aan met de handgrepen in de hoeken van de afbeelding.
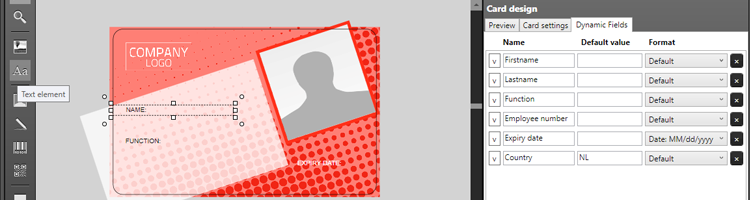
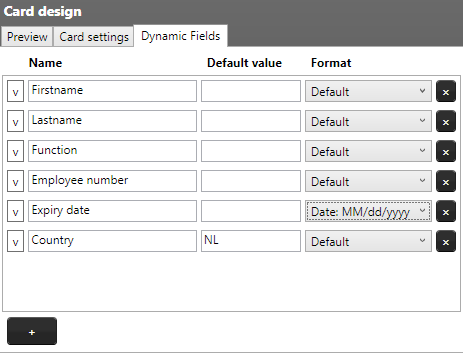
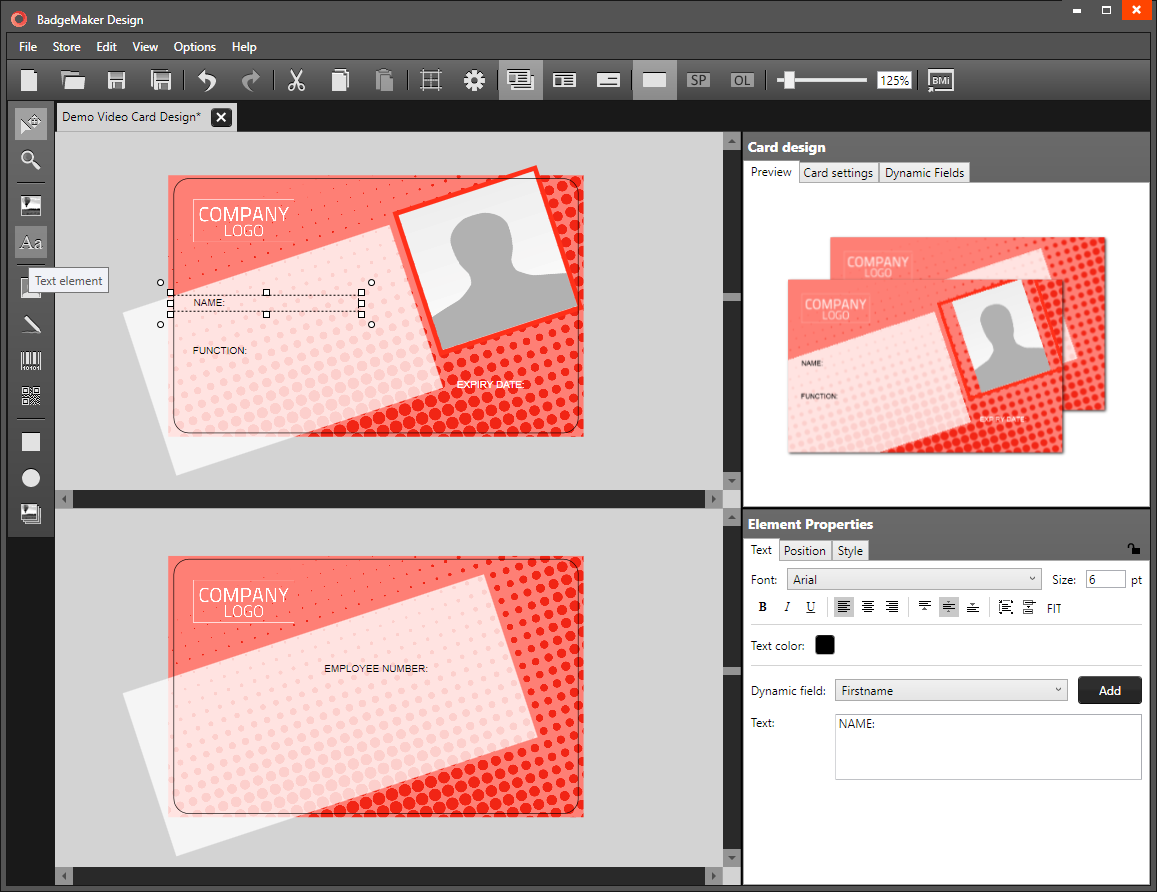
Stap 3: Voeg statische en dynamische tekst toe
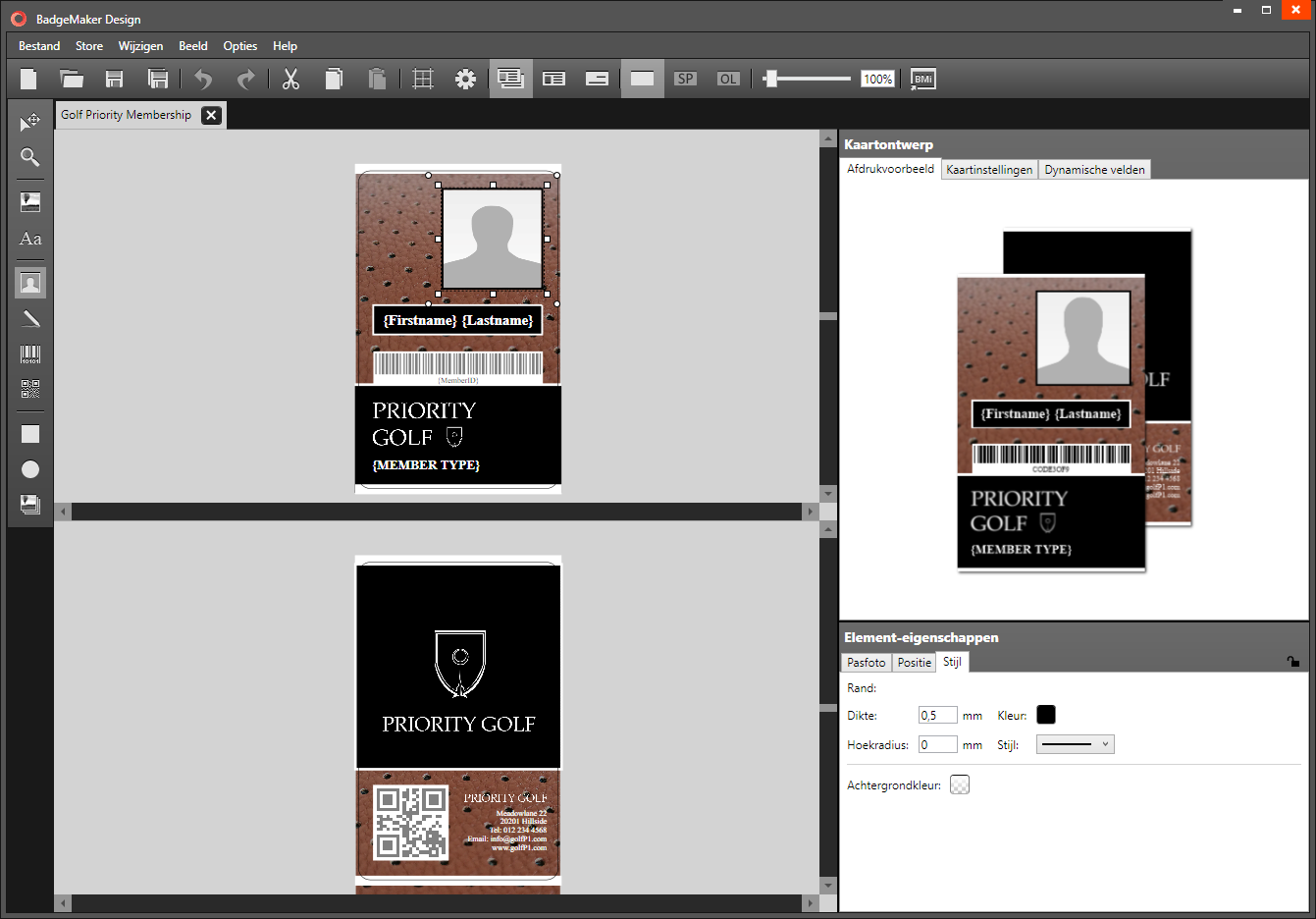
Nadat je een achtergrond en logo hebt toegevoegd, is het tijd om tekst aan je kaartontwerp toe te voegen. Gebruik statische en/of dynamische tekst. Gebruik statische tekst wanneer een kaartontwerp geen gepersonaliseerde informatie bevat, zoals een cadeaubon. Gebruik dynamische gegevens wanneer een kaartontwerp voor meerdere werknemers is. Het ontwerp blijft hetzelfde, maar de gegevens veranderen voor elke afgedrukte kaart.
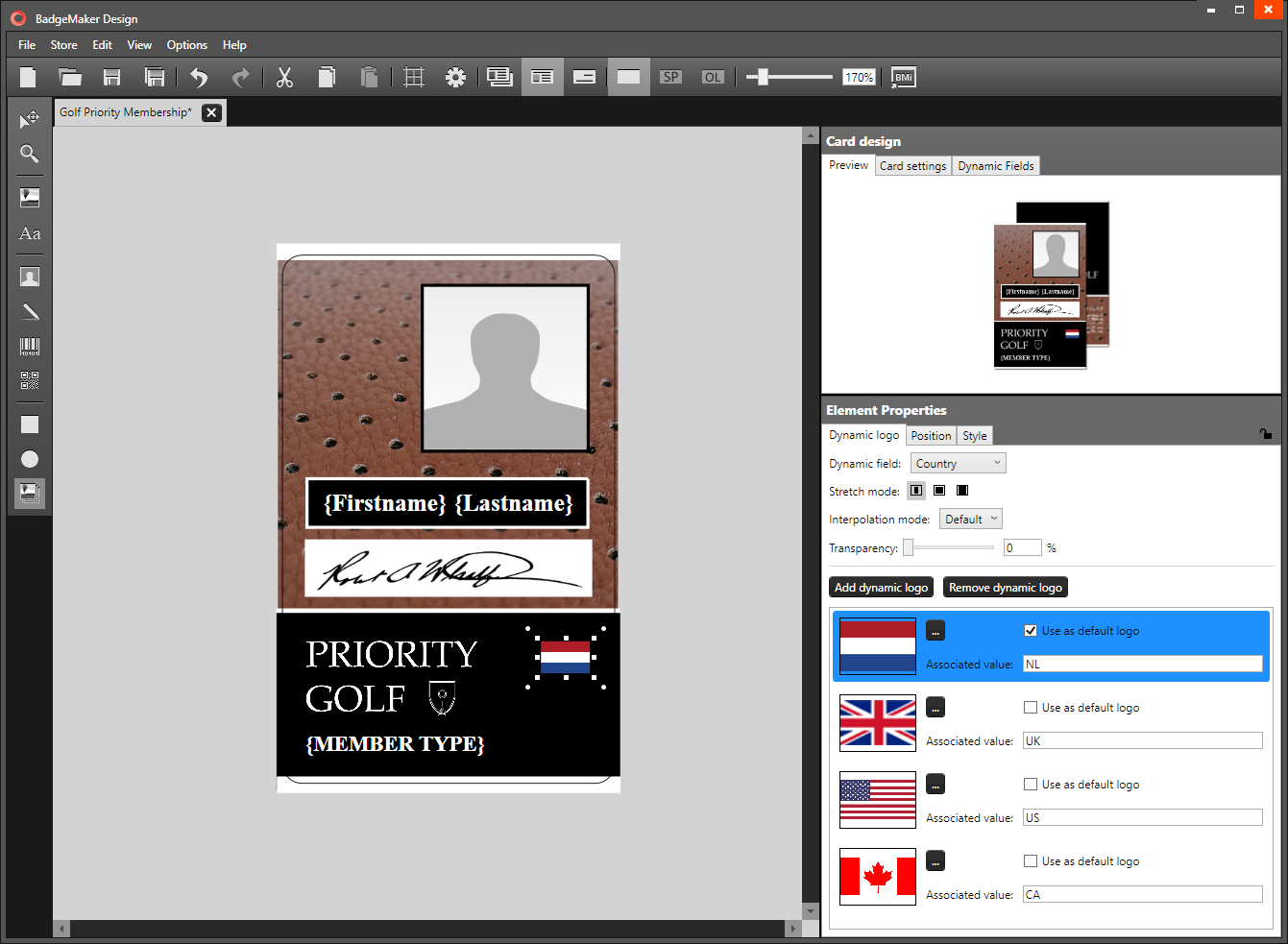
Stap 4: Voeg een foto of handtekening toe
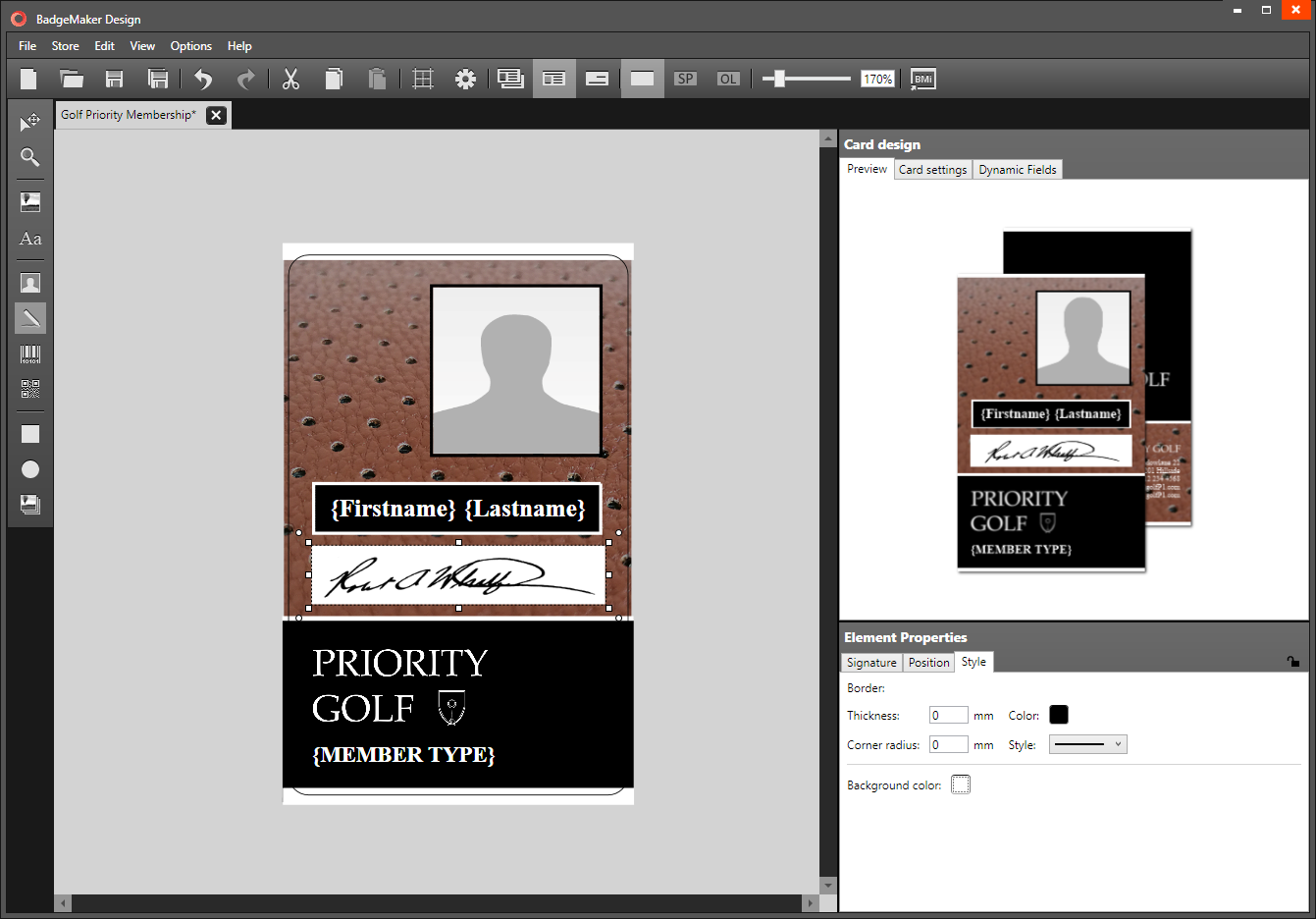
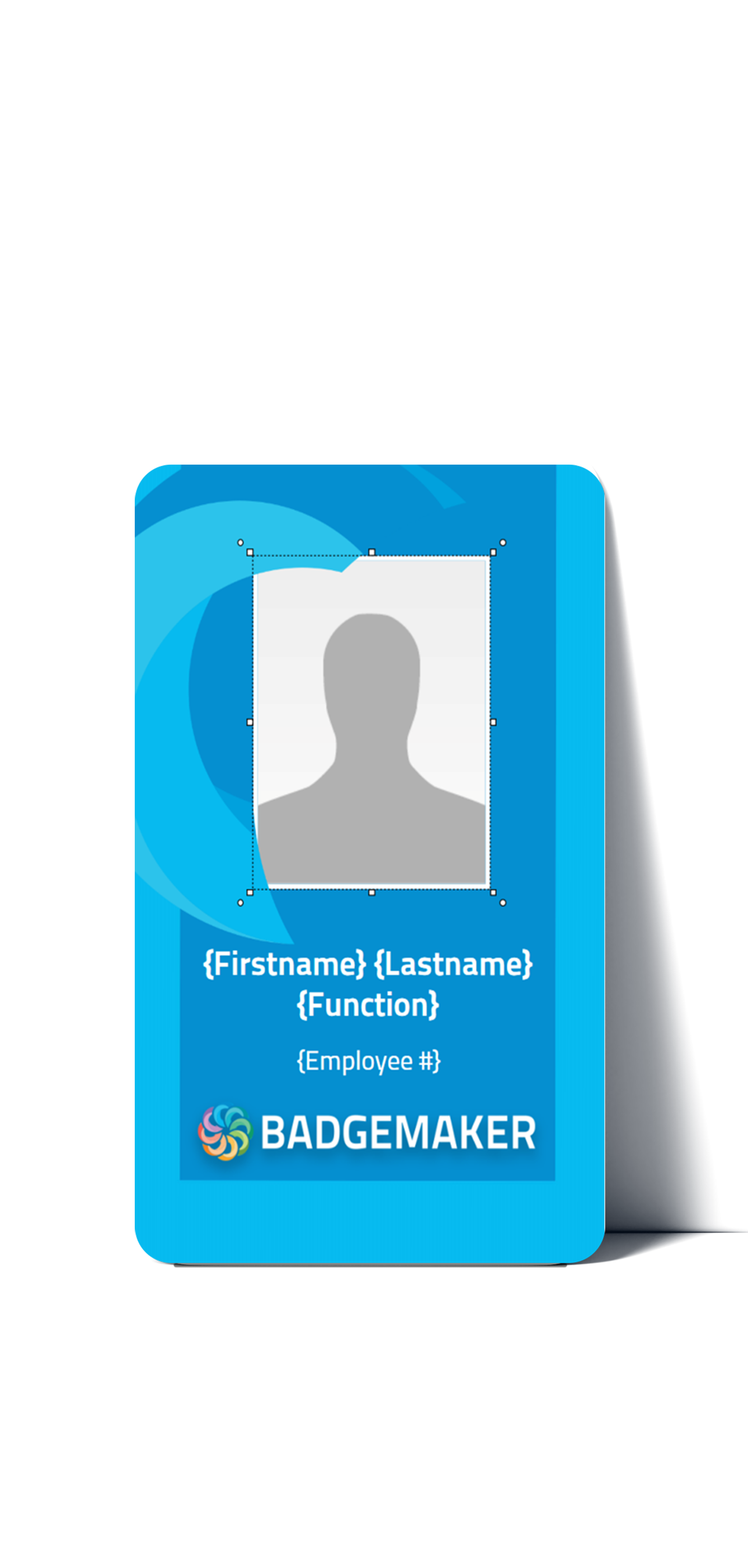
Om een kaart te personaliseren, kun je een ID-fotohouder toevoegen, die automatisch wordt geassocieerd met de ID-foto’s van de kaarthouder in je BadgeMaker Identity-project. Ook kan een handtekeninghouder aan je kaartontwerp worden toegevoegd. De handtekeningplek is ook gekoppeld aan de handtekeningen van de kaarthouders in je BadgeMaker Identity-project.




Klaar om aan de slag te gaan? Download BadgeMaker vandaag nog en maak moeiteloos prachtige kaartontwerpen!