BadgeMaker Design: Hoe voeg je statische & dynamische tekst toe
Bedankt voor het kiezen van de ID Card Designer BadgeMaker, dit bericht legt meer uit over het gebruik van de teksttool en dynamische velden bij het maken van je kaartontwerp.
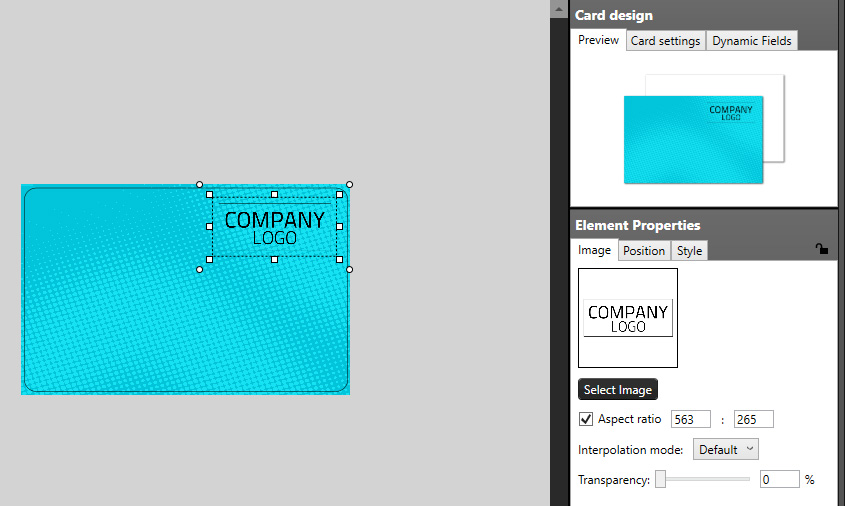
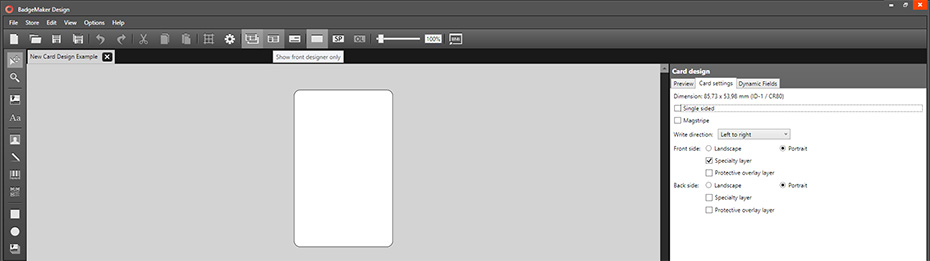
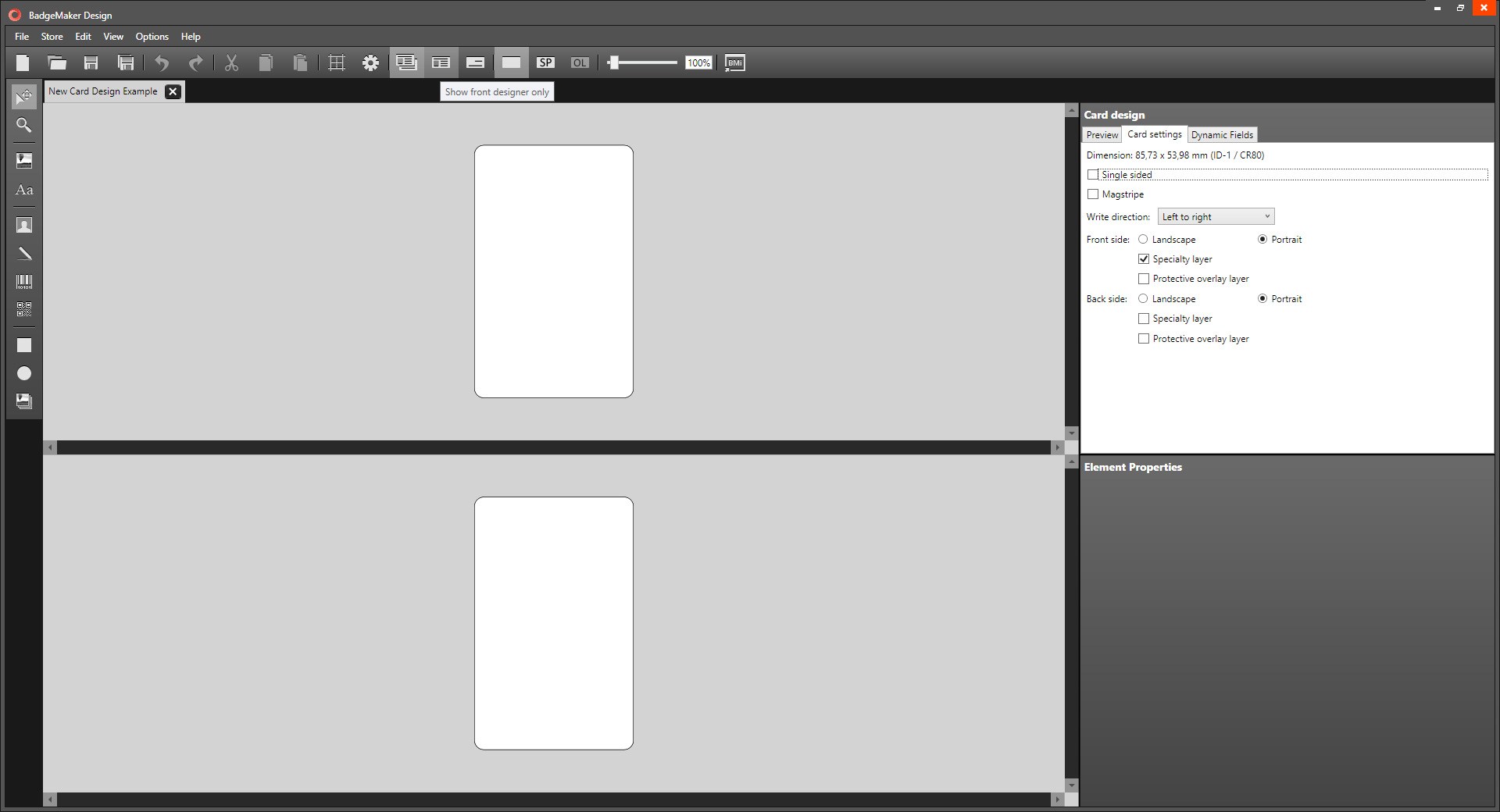
Nadat je de eerste stappen van een kaartontwerp hebt gemaakt, zoals de achtergrond en het toevoegen van een logo, is het tijd om tekst toe te voegen aan je kaartontwerp.
U kunt gebruik maken van statische tekst en/of dynamische tekst. Bij het maken van een kaartontwerp dat geen persoonlijke gegevens bevat, zoals bijvoorbeeld een cadeaubon, kan statische tekst worden gebruikt. Bij het ontwerpen van een identiteitskaart voor uw medewerkers zijn dynamische gegevens nodig voor uw kaartontwerp. Dynamische gegevens veranderen doorgaans voor elke geprinte kaart.
In dit voorbeeld maken we een ontwerp voor een medewerkerskaart, waarop de naam, functie, nummer en de vervaldatum van de kaart staan. Voor dertig verschillende medewerkers moet het kaartontwerp geprint worden.
U hoeft nu niet dertig kaartontwerpen te maken en de gegevens van elke kaarthouder met de hand in te typen, we maken dynamische velden, zodat we deze dynamische velden kunnen koppelen aan een gegevenskolom in BadgeMaker Identity, die bijvoorbeeld dertig namen bevat.
{A}
Stap 1. Voeg {Dynamische Velden} toe
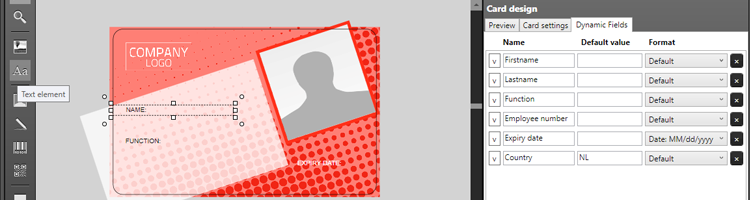
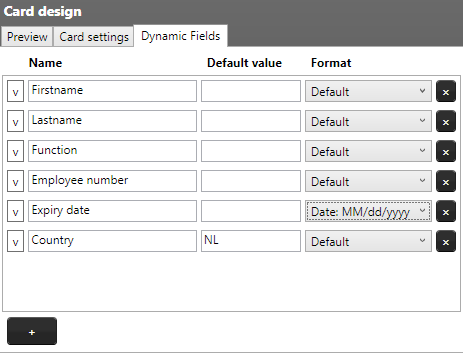
Ga naar de kaartontwerp weergave in BadgeMaker Design en klik op het tabblad dynamische velden, klik op de knop “+” om een dynamisch veld toe te voegen. In dit voorbeeld maken we vijf dynamische velden. Vervolgens geven we de dynamische velden een naam, zodat we weten welke gegevens ze vertegenwoordigen.
Het eerste dynamische veld vertegenwoordigt de “Voornaam”, het tweede de “Achternaam”, het derde de “Functie”, het vierde het “Werknemersnummer” en het vijfde de “Geldig tot”.


Aa
Stap 2. Voeg Statische tekst toe aan uw kaartontwerp
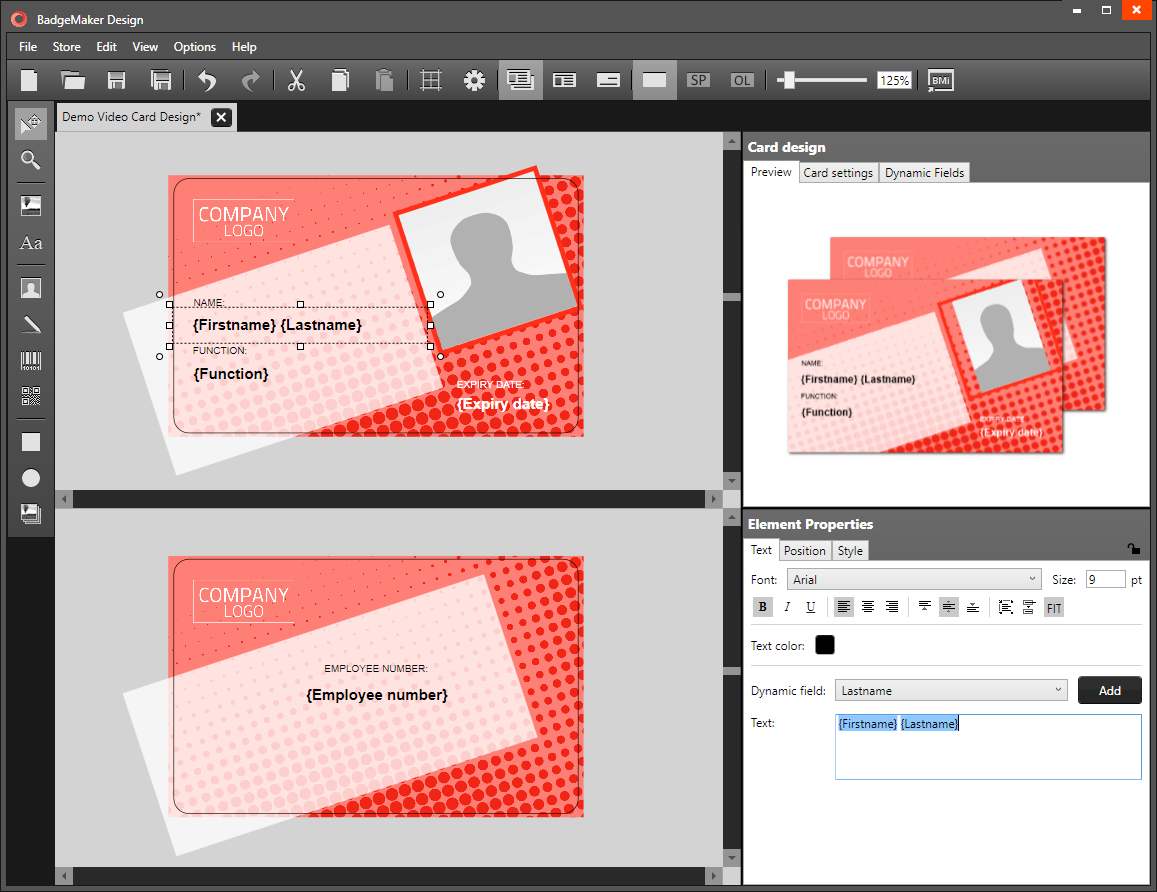
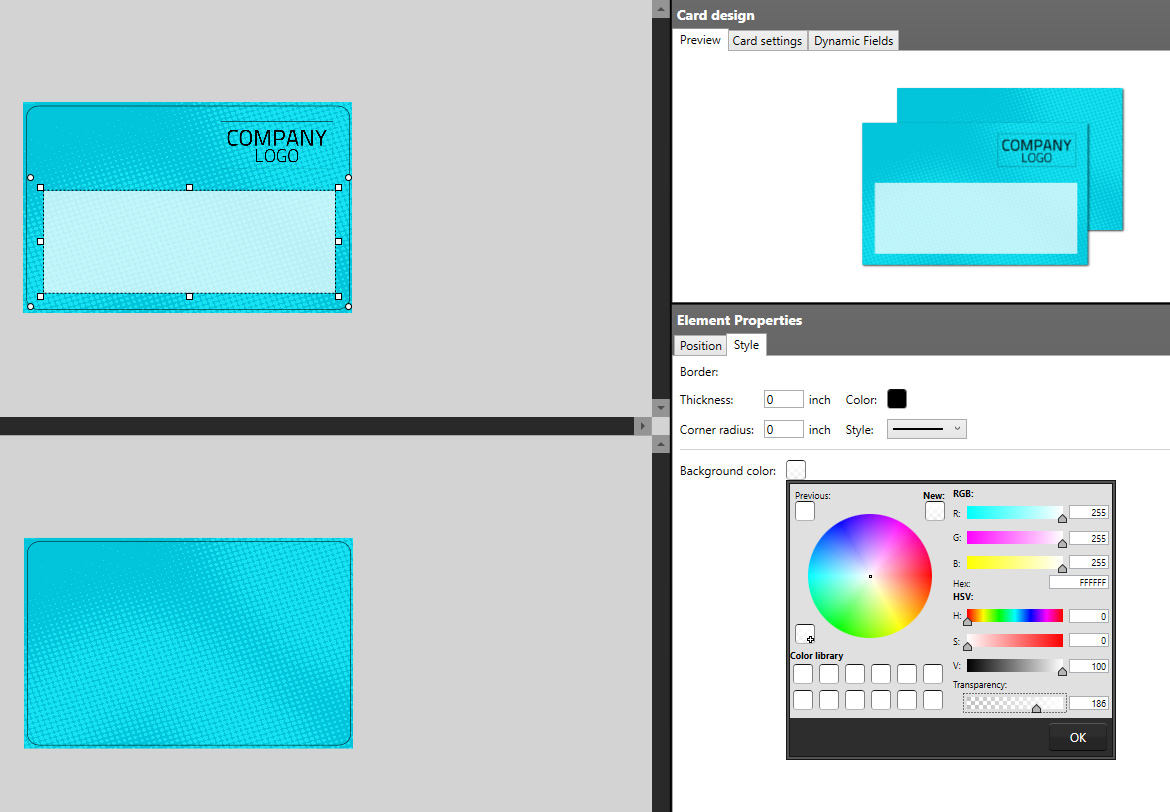
Nu we de dynamische velden hebben gemaakt, zullen we de teksttool gebruiken om tekst aan het kaartontwerp toe te voegen. Klik op het tekstelement, klik vervolgens op de kaart en ga naar “Elementeigenschappen” om de tekst te bewerken.
Maak eerst de statische tekstlabels aan, in dit geval “Naam:“, “Functie:“, “Werknemersnummer:” en “Geldig tot:“.


{Aa}
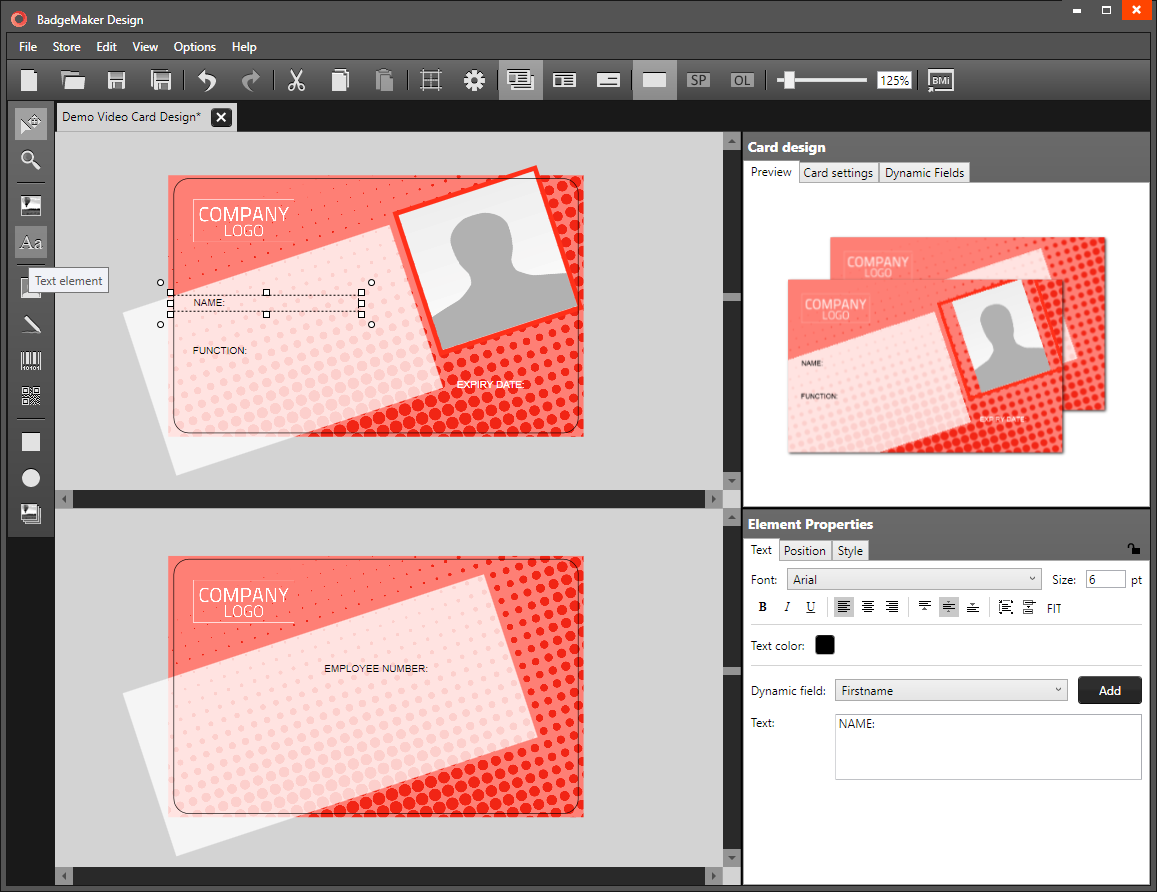
Stap 3. Voeg dynamische tekstelementen toe
We gebruiken de teksttool ook voor de dynamische tekst. U kunt één tekstelement gebruiken voor statische en dynamische tekst, maar voor dit ontwerp willen we de tekstlabels een ander uiterlijk geven dan de dynamische gegevens. De lettergrootte wijzigen en de tekst vetgedrukt maken.
Voeg dynamische tekstelementen toe met behulp van de dynamische velden, selecteer eerst de voornaam in het menu voor dynamische velden en klik op de knop “Toevoegen“. Doe hetzelfde voor de achternaam, functie, personeelsnummer en vervaldatum. U herkent een dynamisch veld aan de {accolades} aan elke kant van het woord.
Een mooi gepersonaliseerd kaartontwerp met afbeeldingen, vormen, statische tekst en dynamische tekst gemaakt met BadgeMaker Design, de ID Card Designer.
A nice personalized Card Design using images, shapes, static text and dynamic text created with BadgeMaker Design, the ID Card Designer.